Top 7 Best VS Code Extensions For Developers in 2025
Last updated: Dec 24, 2025
Read our top 7 Best VS Code Extension suggestions that every developer needs.
-
Prettier – Code formatter

Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
JavaScript
· TypeScript
· Flow
· JSX
· JSON
CSS
· SCSS
· Less
HTML
· Vue
· Angular
HANDLEBARS
· Ember
· Glimmer
GraphQL
· Markdown
· YAML
-
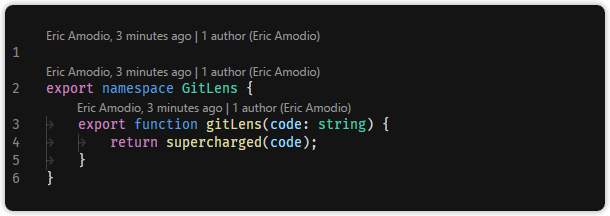
GitLens — Git supercharged
Supercharge Git inside VS Code and unlock untapped knowledge within each repository — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.

-
Import Cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack in order to detect the imported size.
-
Path Intellisense
Visual Studio Code plugin that autocompletes filenames.
-
Live Server
Launch a development local Server with live reload feature for static & dynamic pages. A Quick Development Live Server with live browser reload. Supports https, SVG, proxy, Multi-root workspace. CORS is always Enabled.
-
TODO Highlight
Highlight TODO, FIXME and other annotations within your code.
Sometimes you forget to review the TODOs you’ve added while coding before you publish the code to production. So I’ve been wanting an extension for a long time that highlights them and reminds me that there are notes or things not done yet.

-
Auto Rename Tag
Automatically rename paired HTML/XML tags. When you rename one HTML/XML tag, automatically rename the paired HTML/XML tag.

These were the 7 Best VS Code Extensions For Developers that will definitely improve the productivity without compromising the quality of work.